I think the last design will link in with MMparis designs as they make there type become interesting but making them look like an image or makeing the type from an image. MM Paris is a daily collective on arts, design, graphics, fsashion or photography. the designer names are Michael Amzalay and Mathias Augustyniak.
I think this typography is really good as it looks like an inage also with the image behind. I think it looks really interesting as there is alot going on in the image and also the type alone .

This image was made in Englan by gentelmen, The internation illustrated is an online magazine created by two brazillin designers Julio and Victor to eroke and inspine a different sence around designing and illustrating. i do like this image as i think it is really interesting the way thet have made the type look interseting by including it in the pattern and making it look like an image or almost a pattern in its self.

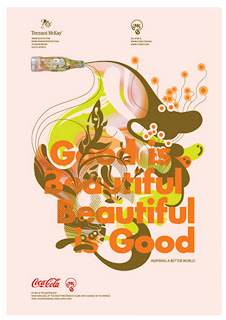
Here is another one of the designers from magnifisent 5, Trinity McKay I do like this as the pattern covers the hole of the page but also has type mixed in with the pattern alomst making the type become an image which i was mmparis designs look like.

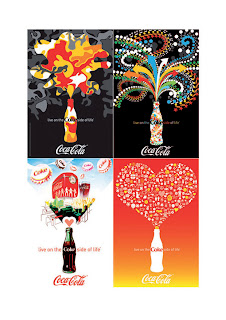
I looked at the rest of the magnifisent 5 designs. the magnifisent 5 are designer who designed the differnt coke bottles Rex and Trie whee 2 of the designers working on one of the designs. I really liked the poster that they designed as it is a little different to the rest as the pttern is not coming out of the bottle it is around it covering the page and the design is also on the bottle in a lighter shade making it stand out I think this is what makes it work well.

The next website that I looked at was Designers republic as I now they also designed the coca cola bottles and i wanted to see if therers were any different.Designer Republic as designs verius things starting with the Gatecrasher poster and CDs. they also designed issy miyake, MTV, Nickalodeon logos, Orange adverisment company, the coka cola company and many more. I think the Designer repubilc coka cola designs are a little simaler to the rest of them. I do really like them all as they use differnt colours and differnt patterns on each poster but had the same layouts but in all different styles.

First of all I looked at the non format website, which is a graphic design company based in london that has built a formidable international. The monograph non format presents the full spectrum of thier work. Non format designs posters, cd covers, magazine covers and spreeds. the design for brands like coke cola, Nike, Norway, Nokia, Orange, Wire magazine and meany more. I perticualy liked the coka cola designs as I think they look very good and they also differnt to other coke advertisments that I have seen. I think they are good because they have a good use of colour and are bold, I also like the use of white as it makes the colors stand out more and makes the page look crisp and fresh.